intro
縦書きにするために、writing-mode: vertical-rl;を指定。
縦書き時のwidthとheighの仕様
一番混乱したのが、縦書きの時はwidthとheightの仕様が逆転?することでした。
縦書き時は、widthは100%ではなくautoになり、
heightは横書き時のwidthのように、ウィンドウ縦幅いっぱいに広がるわけではないけれど、ウィンドウの縦幅を縮めた時に横書きの時では縮まないはずの高さが縮んでいったりして、なんじゃこりゃといった感じでした。
widthについては、width:100%;を指定することで横書きの時と同じ挙動になるのですが、
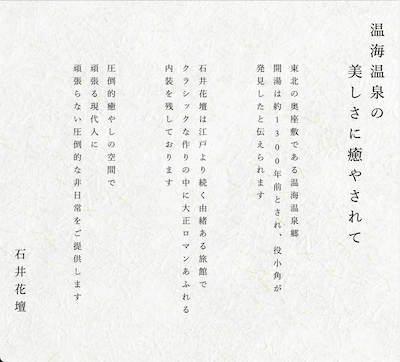
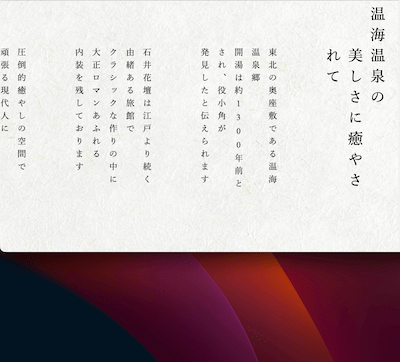
heightについては下の画像のようにウィンドウの縦幅に応じて自動的に高さが変わってしまい、どうすればいいのか悩みました。


左:ウィンドウの縦幅が画面いっぱいの時
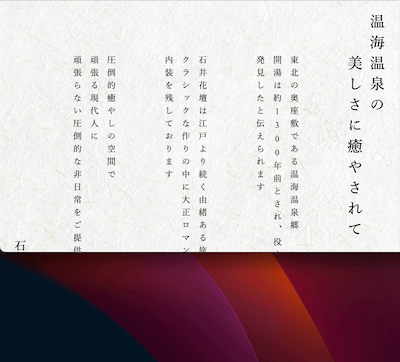
右:ウィンドウの縦幅を縮めた時(勝手に改行される、左側のテキストが画面外にいって見えなくなってしまう。)
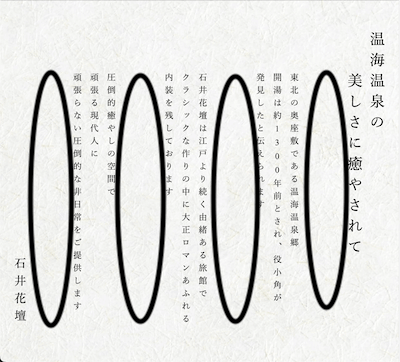
この仕様のせいで、デバイスの縦幅に応じて見え方が異なる(最悪の場合だと、文字が横にはみ出て見えなくなる)可能性が出てきてしまうのですが、min-heightを指定することでなんとかなりました。

↑先ほどと違い勝手に改行されていない
論理プロパティ
block-size、inline-size、margin-block、margin-inlineなどのこと。

論理プロパティについては、銀猫アトリエさんの記事が参考になります!
論理プロパティはテキスト間のmarginにのみ使っています。
論理プロパティを指定することで、縦書きから横書きに戻った時もmarginを保ったままにできます。
↓margin-block-startで指定したので、縦書きから横書きに変更されてもmarginに手を加える必要がありません。



雑な説明ですみません笑
論理プロパティ使えると便利だと思うので、ぜひ銀猫アトリエさんの記事を見てみてください!
service
画像を画面端いっぱいに広げるために、画像のところに、margin-right(left):calc(50% – 50vw);を使っています。

詳しくははにわまんさんのこちらの記事を見てください!
それ以外に、各サービスの見出し部分やテキスト・ボタンなどのmarginを、vwとclamp()を使い横幅に応じてサイズが変わるようにしました。

intro serviceは以上になります!

次の記事はこちら!

一つ前の記事はこちら!





