中級Ex課題でやってきたことを、忘れないようにするためにブログに残しておきます。

自分が作った、中級Ex課題のサイトはこちらです
- ユーザー名: mothi001
- パスワード: mothi001
しょーごさんの課題についてはこちらをどうぞ!↓
中級課題の備忘録をかいた時のサイトが重くなってしまったので、今回はサイトが重くならないよう記事を分割しました。
アクセスとフッターについては特に説明したいことがなかったので省略させていただきました。

ご意見・ご質問等ございましたら、お気軽にお問い合わせください。
また、おかしな点などございましたら、教えていただけると幸いです。
今回自分がやったこと
- BEMを使って制作しました。(すべての要素にクラス名をつけてみました。)
- できる限りアクセシビリティに配慮したhtmlを作成しました。
- pug, scss を gulp を使ってコンパイルしています。(解説するときはhtmlとcssのみ使っています)
- pxではなくremを使用して作成しました。(なので、解説もpxではなくremになっています)
- pictureを使った、webpとjpg(png)の出しわけ
- ファーストビューの画像は、スマホで使うにはデカすぎたので、画像編集ツールを使いサイズを小さくし、pcとspで出し分けるようにしました。
- 画像にはloading:lazy; javascriptにはdefer属性をつけて少しでもページの表示が早くなるようにしました。
- ブレイクポイントは768px1点のみとしました。
- webpack を使い js を圧縮しました。
- 文字数が増えても表示が崩れないよう注意を払いつつ作成しました。
- フォーム(モーダル)が小さすぎる画面でもない限り、操作不能にならないよう作成しました。
- おすすめご宿泊プランでswiperを使い、スマホサイズの時のみスライダーになるようにしてみました。
- できる限りピクセルパーフェクトを目指して作成しました。
- 簡単なものですがローディング画面を作ってみました。(ブラウザを閉じるまで、一度だけしか表示されないようにしました。)
- lighthouseで高得点が取れるように頑張りました。(高得点の時とそうじゃない時があるので正直のこの点に関しては微妙かも。。。)
制作するのに、5日ほどかかりました。(一日あたり9時間くらいかけて。)
ミスがないか何度も確認していたら、だいぶ時間が経ってしまいました。
ローディング画面を作ったのも初めてだったので、それで時間がかかってしまったのもありますが。。。
デザインカンプと重ね合わせた動画
トップページ
カンプのデザインがところどころズレていたりもしたので(多分ミスだと思うのですが、そうじゃなかったらすみません!)ピクセルパーフェクトにはできませんでしたが、だいぶカンプ通りにコーディングできたと思います!
ただ、お知らせの部分に関してだけ意図的にカンプとずれるようにしました。
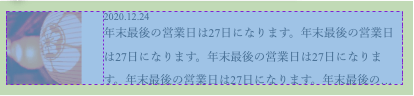
自分で指定した方法なら、お知らせのタイトル部分の文字数が多くなったときに、3行分までなら下の画像のように綺麗に収まるのですが(3行目以降は「・・・」表記になるように指定しています。)、

デザインカンプの指示通りにcssを指定すると、どうしても3行目のテキストが少し下にズレてしまい、見た目があまり良くないなと思ったので、自己判断で変更させていただきました。

今回はしょーごさんに質問ができないので、勝手にデザインと違うコーディングをしましたが、実案件の時はちゃんと相談もしくは提案させていただき、許可を頂けた場合にのみ変更させていただきます。