
flexプロパティの仕様と
grow shrink basis について
分かったことをお伝えします!
flexプロパティの仕様について解説した後、
grow shrink basis について解説していきます。
コンテンツ一覧
flexプロパティ
説明
flexプロパティは、
- flex-grow (flexContainerの子要素の伸び率を指定する)
- flex-shrink (子要素の縮率を指定する)
- flex-basis (子要素の width もしくは hiegth を指定する)
のショートハンドプロパティ(ひとつでまとめて指定することができるプロパティ)です。
どのプロパティも 負の値は無効 で、負の値を入れるとflexプロパティは
初期値の 0 1 auto (flex-grow flex-shrink flex-basis)が有効になります。
負の値が無効なだけなので、小数をいれても機能します。
flex-grow flex-shrink を個別に指定したい場合でも
それらの値を指定するときは、flex プロパティを使うことが推奨されています。
使用するにあたって、
mdn web docs の flex-grow のページより引用flex-growは他のフレックスプロパティであるflex-shrinkやflex-basisとともに使用され、通常はすべての値が設定されることを保証するために一括指定のflexを使用して定義します。
↑の引用は flex-grow についてのみですが、flex-shrink においても
同じようなことが書かれています。(flex-basis には書いてなかったです。)
使うときの注意点
flex プロパティは値の指定の仕方にルールがあります。
flexを使ってgrowの指定
まず flex-grow を指定する場合、flex: 1; のように単位のついていない数値を指定してください。
このとき注意してほしいのが、flex: 1; を指定すると、
flex-basis の値が auto から 0 に勝手に変わります。
shrinkの指定
flex-shrink を指定するには、必ず flex-grow を指定しなければなりません。
flex: 1 1; の二つ目の数値が flex-shrink になり、どちらも単位がついていないため、
見分けがつかないので、二番目の値が shrink になるようです。
また、この時も flex-basis は auto から 0 になっています。
basisの指定
flex: 100px; などのような、単位付きの数値を flex につかうと、
その値は flex-basis として認識されます。
このときも注意してほしいことがあり、
それは basis だけを指定した場合は、
flex-grow と flex-shrink の値がどちらも 1 になることです。
growとbasisを同時に指定
flex: 1 100px; のようにすれば、shrink 以外の値を指定することもできます。

この時の shrink の値は、1 になります。
三つ同時に指定
3つすべてを同時に指定する場合にのみ、flex-basis の値が 0 の時に単位を省略することができます。
flex: 1 1 0;
単位なしの値が二つだけの場合は、grow と shrink と認識されてしまうのでご注意を。
flex: 1 0; ← 0 を basis のつもりで書いても、shrink として認識されてしまいます。
なのでこの場合は
flex: 1 0px; とすれば grow と basis を指定できます。
flex-growプロパティ
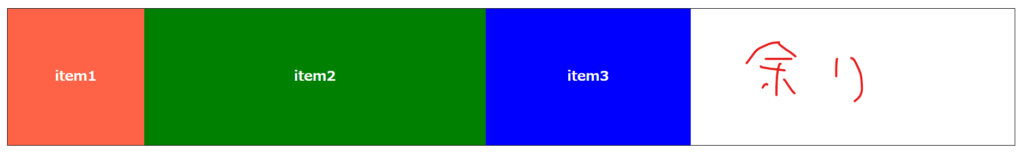
flex-grow が有効になるのは、親要素に余ったスペースがあった場合です。

flex-grow の初期値は 0 なので、各アイテムに flex-grow を指定しないと要素が伸びることはありません。
すべてに同じ数値を指定
item1~3 に flex-grow: 1 を指定すると、余ったスペースを3等分してそれぞれの要素に分配します。

余ったスペースを3等分して分配しただけなので、各要素の横幅は同じ大きさにはなりません。

item1~3 に同じ値を指定するなら、
1 でなく 100 にしても、↑の画像と同じ結果が得られます。
余ったスペースを300等分してから、100/300ずつ分配するので。
各要素を同じ大きさにしたい場合は、item1~3 に flex-basis: 0 を指定する必要があります。

なので、item1~3に、
先ほど解説した flex: 1; を指定すると、
勝手にすべての要素が同じ大きさになります。

flex-grow: 1 と flex-basis: 0 を指定することですべての要素が同じ大きさになるのは
多分↓に書いていることが起こっているからです。
1. flex-basis: 0 によって子要素の横幅が0になり、親要素の中身が空っぽになる。
2. 各アイテムに指定した flex-grow: 1 の指定により、空っぽになった親要素を 3等分して 1 / 3 ずつ分配することで各要素が同じ大きさになる。

テキストなどが入っているとテキスト分の幅は最低限確保されるので、上のように空っぽにはなりませんが、それでもすべての要素は同じ大きさになります。


この辺の basis の仕様については、後の方で解説しています。
小数を指定
また、各アイテムの flex-grow の数値の合計が 1 に満たないように指定すると↓のようになります。


flex-grow の合計が 1以下の時は、
スペースが余るようです。
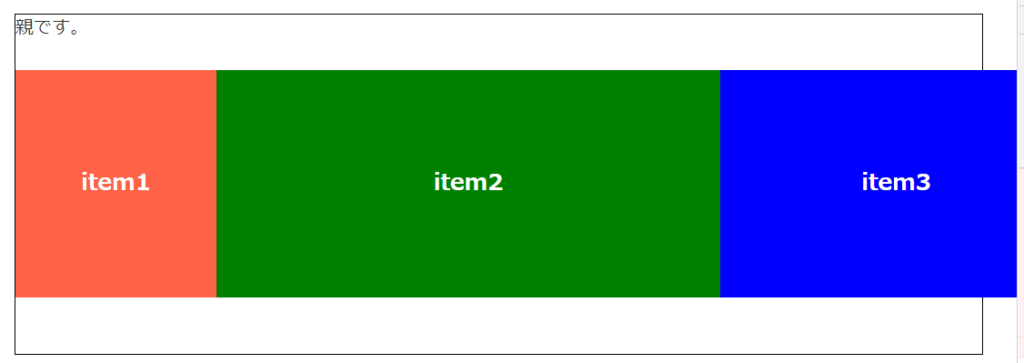
バラバラに指定
item1 の grow を 2、item2 の grow を 1、item3 の grow を 1 とすると
余ったスペースを (2 + 1 + 1 =) 4 等分した後、
item1 に 2 / 4、item2 に 1 / 4、item3 に 1 / 4 のスペースを分配します。
flex-shrinkプロパティ
これは grow とは逆で、親要素の横幅より子要素などの横幅(の合計)の方が大きいときに、
どれくらいの割合で、その要素を縮めるのかを指定します。
基本的に grow と同じような仕様になりますが、
shrink の場合は数値が大きければ大きいほどより要素が小さくなることに注意してください。
すべてに同じ数値を指定
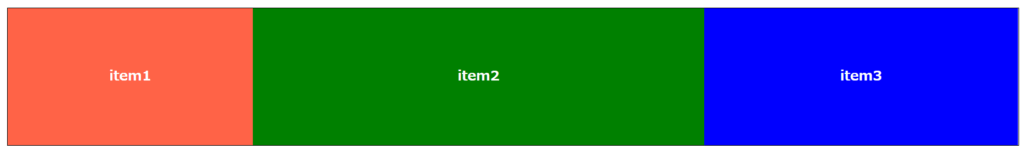
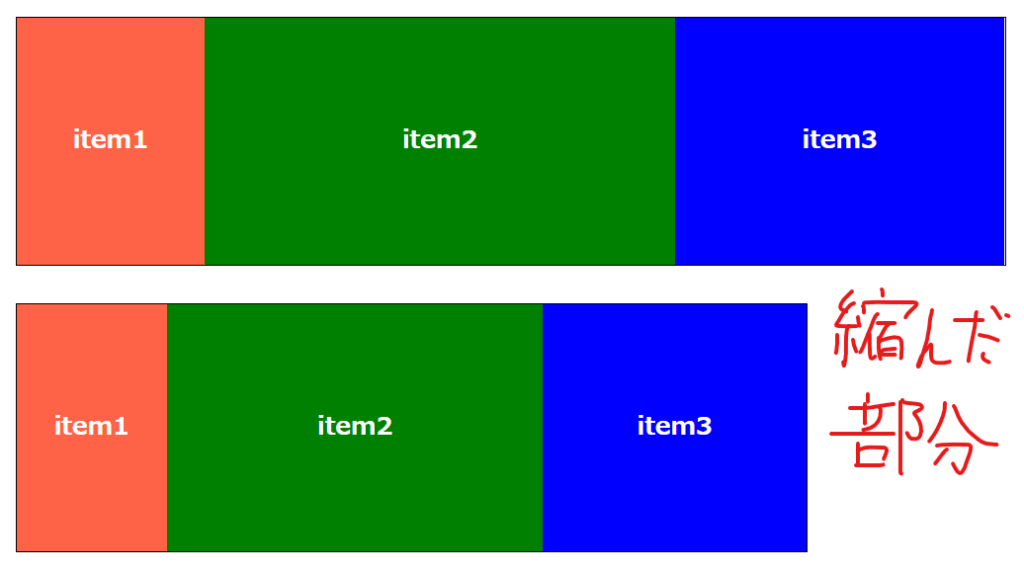
下の画像は、上側が親要素の width: 100%; 下側が親要素の width: 80%; を指定してあります。

item1~3 には flex-shrink: 1; を指定しています。

多分同じくらい縮んでいます。

適当ですいません‼(笑)
grow のときもですけど、見てみても実際に等分になっているのか
わからくて。。。
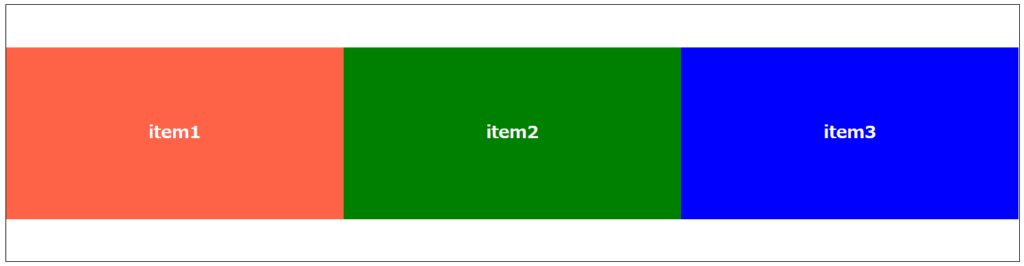
小数を指定
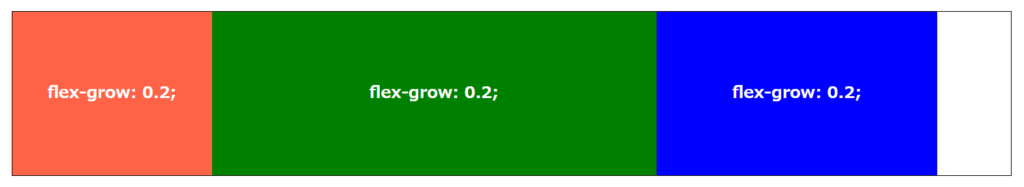
shrink の合計が 1 に満たないときは親要素を貫通します。
下の画像は、すべてのアイテムに flex-shrink: 0.2 を指定したものです。

バラバラに指定
数値が大きいものほどよく縮みます。
flex-basisプロパティ
basis は flex-direction の値が、row なら width 、column なら height になります。
basis の値は、width height よりも優先度が高く、width height を指定していたとしても
basis に値を指定していた場合は basis が優先されます。

basis の値が auto のときは、
width height に指定されている値を使います。
basisの注意点
basis は width height より優先度が高いのですが、
min-width max-width min-height max-height より優先度が高くありません。

basis だけでなく grow も shrink も min max より優先度が低いみたいです。
min max が指定してあると
min 以下に縮まないし、max 以上に伸びることもありません。
なので、flex: 0 0 200px; のような形で、item の幅を200pxに固定しようとしても、
min-width min-height が 300px に指定してあると、300px になります。
すべての要素は、コンテンツの幅に応じて自動的に min-width が指定される仕様のようで、
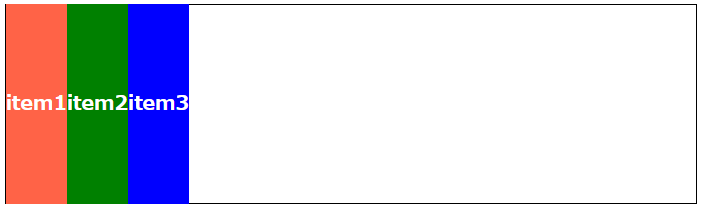
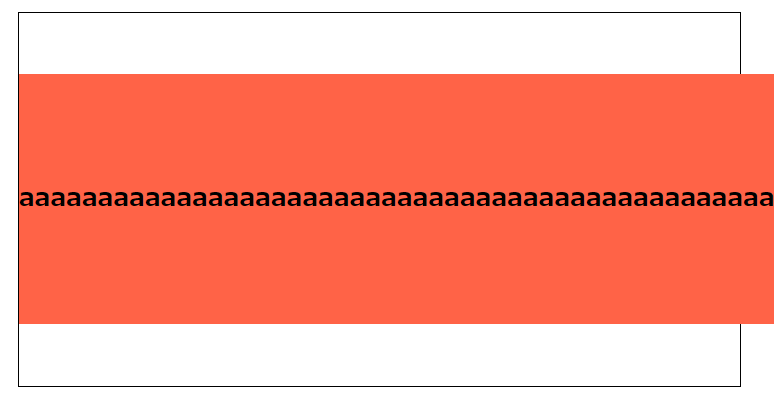
例えば、下の画像のような折り返すことができない英字テキストなどは、
そのテキスト(コンテンツ)の長さに応じて min-width が指定され、
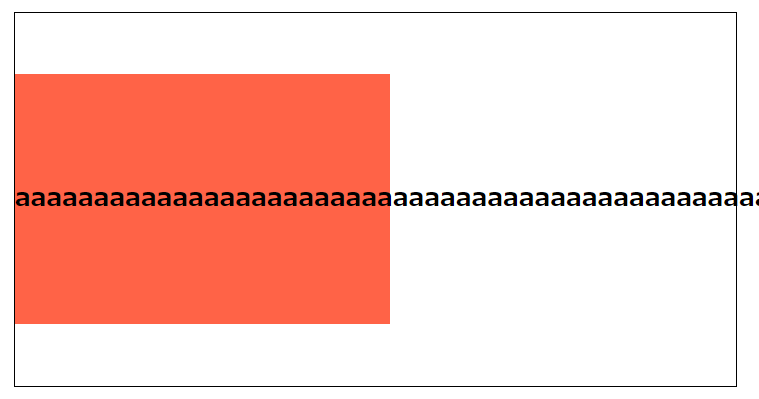
min-width のほうが優先度が高いため、flex: 0 1 400px; のように指定しても、縮んでくれません。

ですが、この時に min-width: 300px; のように min-width の値を初期値から変えてあげると縮んでくれるようになります。

テキストは貫通したままですが。

今回の説明では、テキストを使ったので、min-width を使わず
break-word: break-all; や overflow: hidden; をつかって縮めさせることもできるのですが、
実は以前、何の時かは忘れてしまったのですが、その時に、

flex-shrink を指定しているのに、なぜか縮んでくれない!
みたいなことがあり、その時にこの仕様が原因だったことを知ったので、
またそんなことが起こらないように自分のための備忘録として書かせていただきました。
まとめ
- flex は flex-grow flex-shrink flex-basis のショートハンドプロパティ
- flex の値を指定するときにはルールがあるので気をつける
- grow shrink の値は、割合を指定している
- grow shrink basis は width height よりも優先度が高いが、min-width max-width min-height max-height よりも優先度が低いことに気を付ける

今回はここまでになります。
最後まで見てくださりありがとうございました!
この記事がお役に立てばうれしいです!


