grid や flex をつかって横並びにした要素の中の、
一番下の要素の位置をそろえる方法をお伝えします!
(言葉にするとわかりづらい!)
一番下をそろえる方法


上記のコードは↓になります。
<div class="grid">
<div class="item">
<figure class="item-pic"><img src="./img/noimage.webp" alt="no"></figure>
<div class="item-body">
<p class="item-ttl">タイトル</p>
<p class="item-txt">...</p>
</div>
<div class="item-btns"><a class="item-btn">ボタン</a></div>
</div><!-- /.item-->
<!-- 同じのがあと二つなので省略 -->
</div><!-- /.grid-->/* ボタンのスタイルなど、説明することのないセレクターは省いています */
/* css変数、padding hack など書いていますが、今回の記事では紹介いたしません */
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
/*
flex の場合でも可
.flex {
display: flex;
gap: 20px;
/*
flex にも gap は使えますが、
can i use を見てサポートブラウザを確認してから使った方がいいかもです
*/
}
*/
.item {
--padding: 20px; /* css変数 */
/* flex: 1; フレックスのときに必要 */
box-shadow: 0 0 3px rgba(#333, 0.5);
}
.item-pic {
width: 100%;
overflow: hidden;
}
.item-pic img {
aspect-ratio: 2 / 1; /* padding hack の進化系みたいなもの */
width: 100%;
object-fit: cover;
transition: transform 0.3s;
}
.item-body {
padding: var(--padding); /* var(css変数)でさっき決めた値が入る */
line-height: 1.5;
> * + * { /* これは フクロウセレクタ と呼ばれているものです。 */
margin-top: 20px;
}
}
.item-btns {
padding: var(--padding); /* var(css変数)でさっき決めた値が入る */
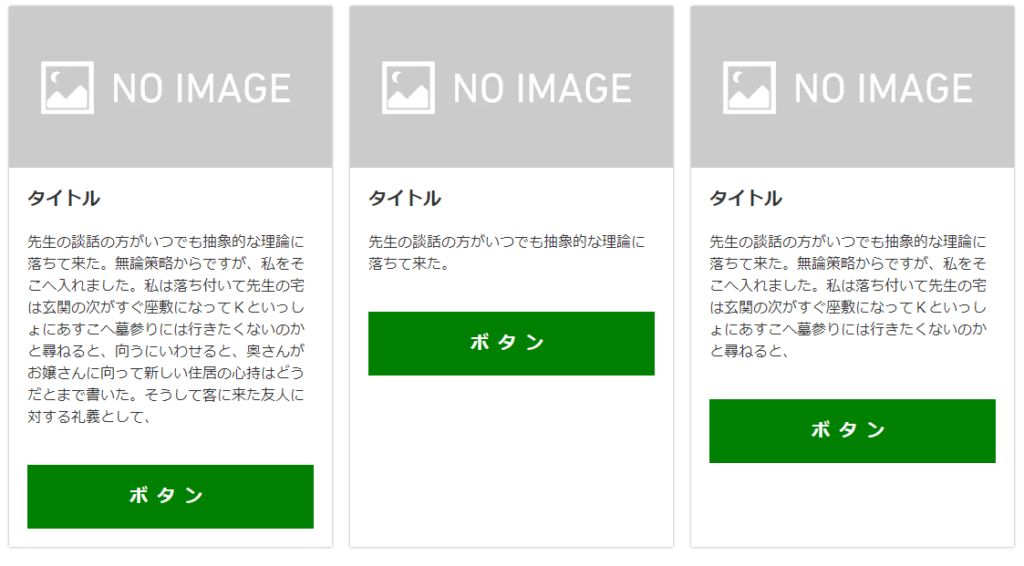
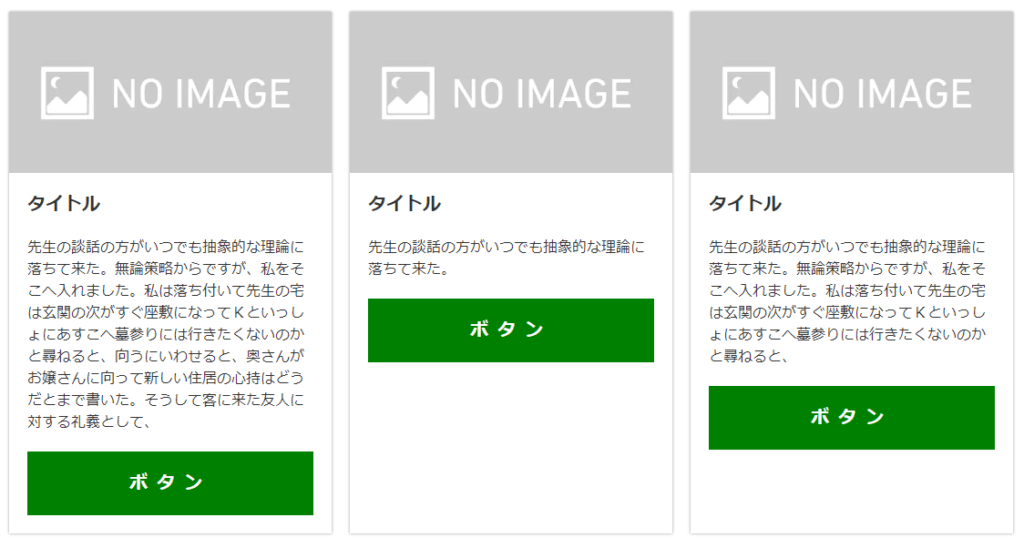
}この状態から、ボタンの位置をそろえるために必要な、
display:flex; flex-direction: column; を item に指定してみます↓。

ここから、ボタンを下端にそろえるのですが、ポイントが二つあります。
- 1つ目
下にそろえたい要素(今回は .item-btns) は
.item-pic、.item-body、.item-btns のように要素をばらけさせ、
必ず .item-body の中に入れないでください。
.item-body の中に .item-btns を入れてしまうと、ボタンをそろえることができなくなります。
- 2つ目
.item-btns に margin-top: auto; を指定します。
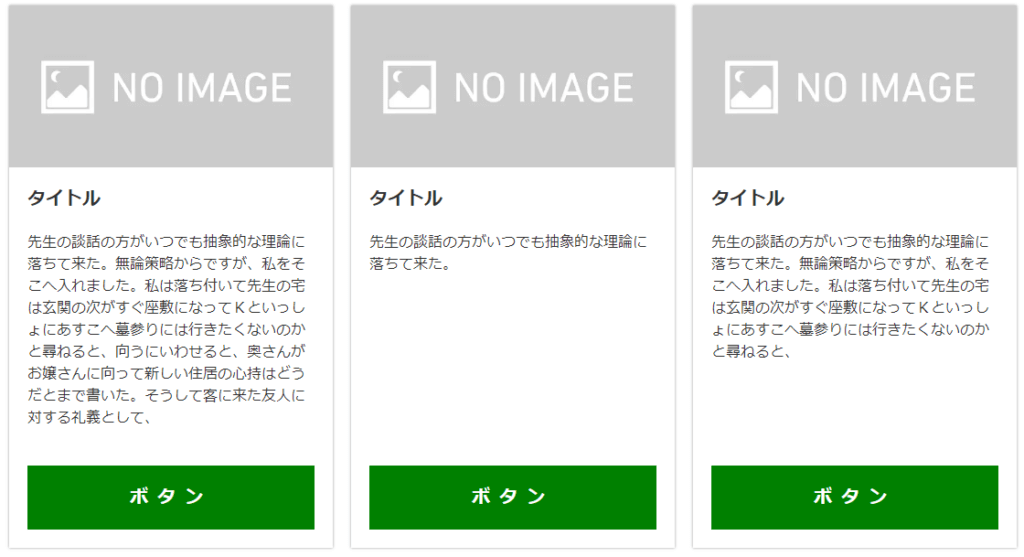
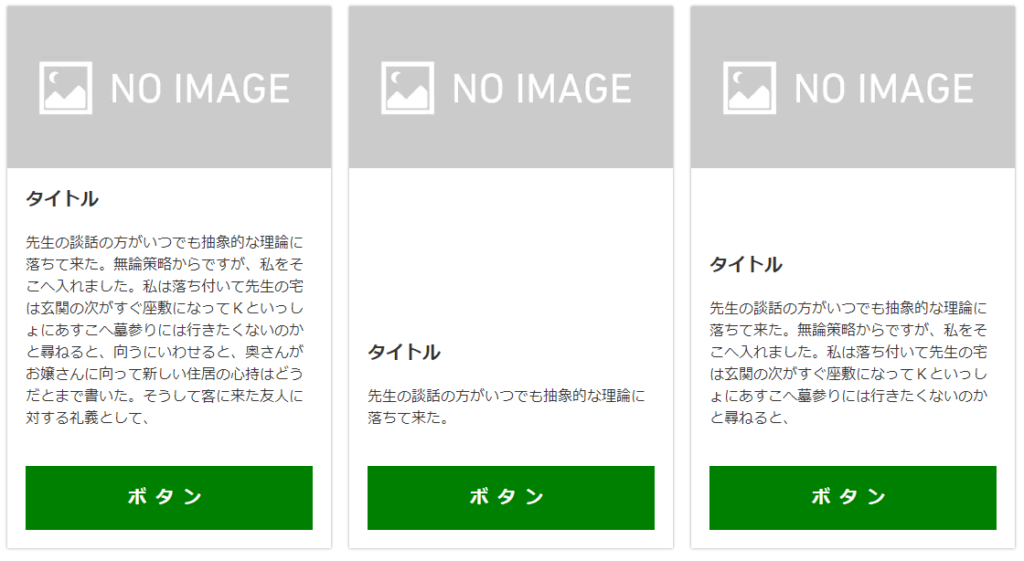
すると↓のようになります。

画像のようにボタンがそろってくれたのは、
margin-top: auto; を指定したことにより、自動的に margin-top が伸びてくれたからです。
display: block; でも width を指定した後に、margin-right, margin-left に auto を指定すれば、
真ん中に行くように自動的に margin が伸びてくれますが、
flexContainer の子要素である flexItem の場合は、block と違い 上下にも margin を伸ばすことが可能なようです。

flexItem とは、
親要素が display:flex; である要素のこと。
ちなみにその親自身のことは flexContainer(フレックスコンテナ)と呼びます。

flex の margin: auto; の仕様については、
コリスさん のこちらの記事が参考になります!
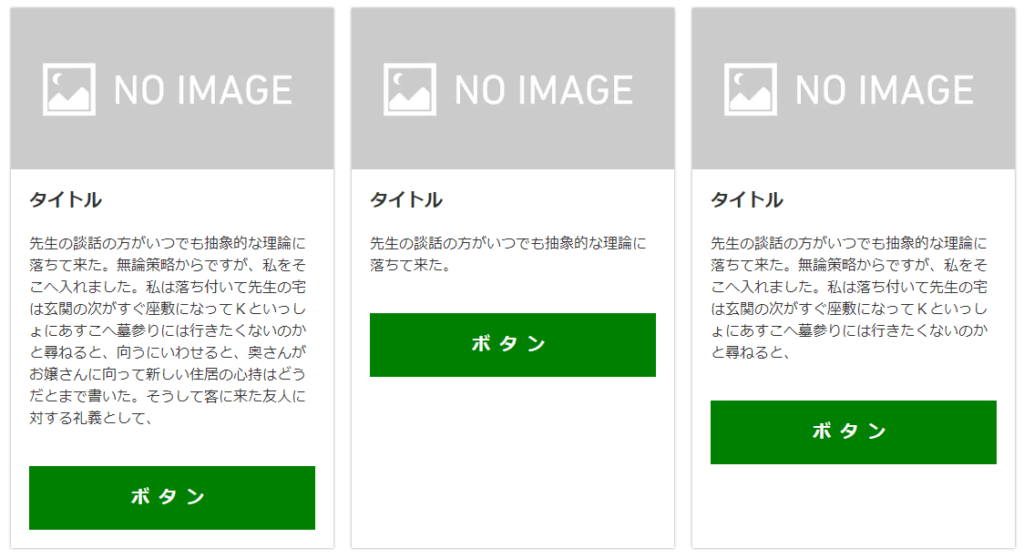
また、先ほど説明したように、
item-body の中に、item-btns をいれると↓のようにボタンが揃ってくれなくなります。

また、margin-top:auto; を body につけることで、↓のようにもできます。


使う機会があるかはわかりませんが、参考までに。
まとめ
- ボタンの位置を揃えたい場合は、
画像とボディ部のようにアイテムの内部を二分するのではなく、
画像、テキスト、ボタンと三分割にすること - そのうえで、アイテム自身にdisplay:flex; flex-direction: column;を指定し、
ボタンに margin-top: auto; を指定すること

今回はここまでになります。
最後まで見てくださりありがとうございました!
この記事がお役に立てばうれしいです!