ポートフォリオ作成のために、しょーごさんの販売されている課題をこなしていく中で、
ウェブページの読み込み速度を少しでも早くしようと、
cssファイルの縮小化をするために(他にもやれることは色々ありますが)
html ファイルを参照して、使われていないセレクターを削除してくれる purify css を使ってみました。

おかしな点などございましたら、ご指摘いただけると幸いです。
よろしくお願いします。
しょーごさんの課題についてはこちらをどうぞ!↓
実際にどういう風に機能しているのか簡単に説明
先ほども書いたように、html 内で使われていないセレクターを削除してくれます。
例えば、html に以下のようなコードを記述したとして
<main class="main">
<p class="red">赤い</p>
<p class="blue">青い</p>
</main>css に以下のようなスタイルを指定します。
.main {
margin: 20px;
}
.red {
color: red;
}
.blue {
color: blue;
}
.yellow {
color: yellow;
}
.main .yellow {
color: yellow;
}このとき、html で使われていない .yellow は purify css によって削除されます。
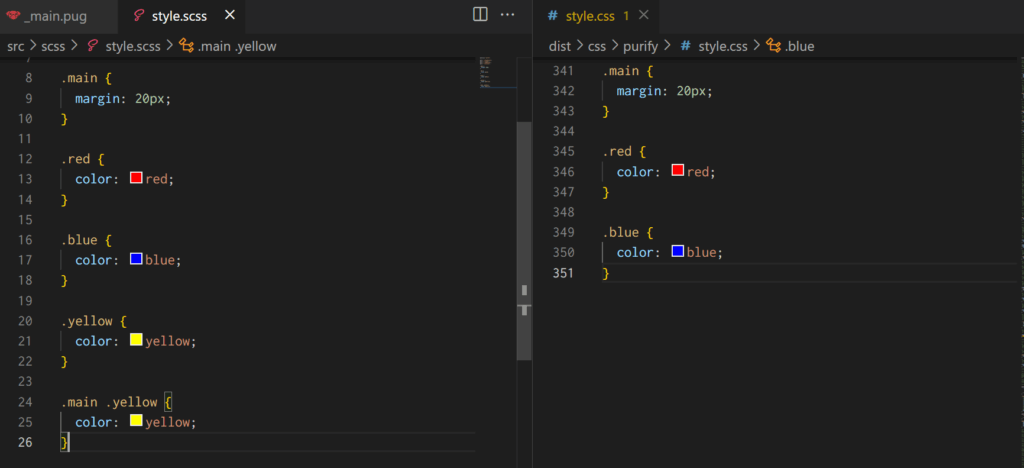
下の画像は、gulp を使って scss のコンパイルと purify css を実行した結果です。

.yellow のセレクターごと無くなっています。
(.main .yellow {} のように html 上に存在している親セレクターと一緒に使っても、削除されるようです。)
このように
purify css を使うことで、不要なセレクターが消去されるので、

よし!!これでファイルを少しでも軽くできるぞ!!
と思っていたのですが、実際に使ってみると欠点がでてきました。

/(^o^)\ナンテコッタイ
欠点
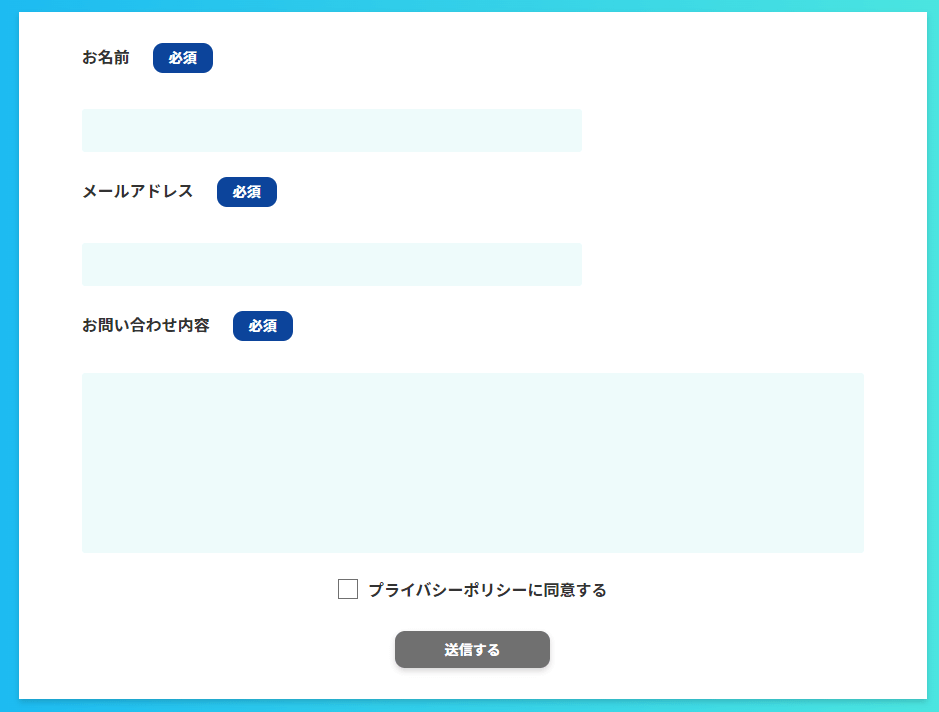
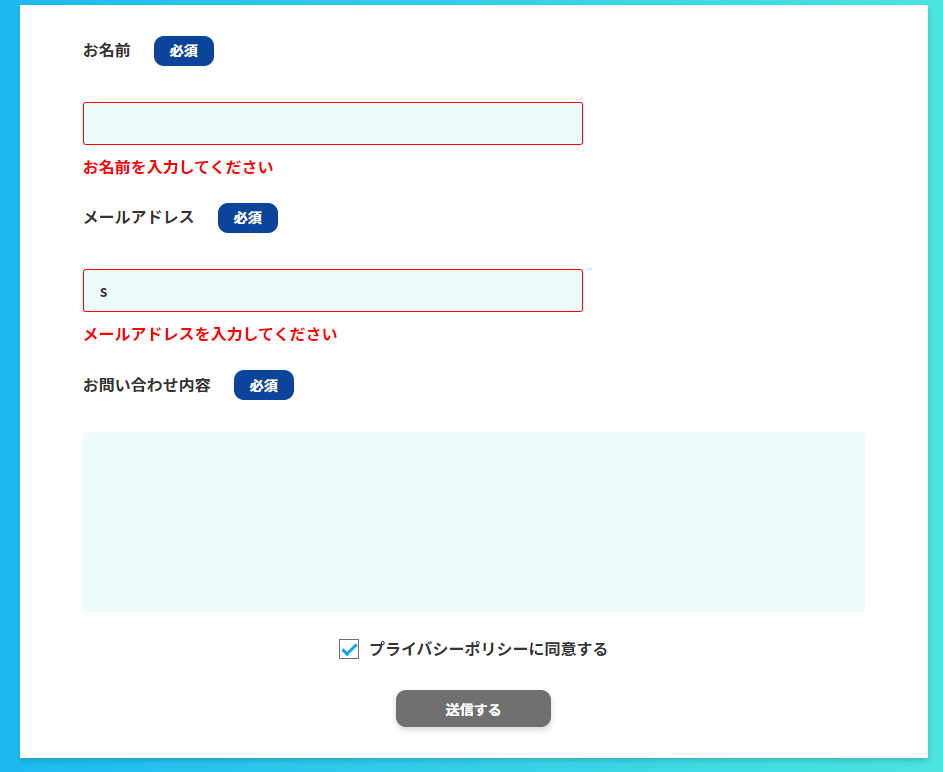
下の画像は、しょーごさんの中級課題のお問合わせフォームなのですが
入力にエラーがあったさいに、JavaScript で動的にエラーメッセージを出力するようにしています。


これは、エラーが起こった際に JavaScript で 「is-error」クラスをつけることで、表示するようにしています。
上記のように、動的に「is-error」を付けなければならない場合、
purify css が html ファイルを読み込んだ時には、「is-error」クラスはどこにも使われていないため、
出力される css ファイルには「is-error」クラスをつかったセレクターが消えてしまいます。

消されちゃった・・・
そのため、purify css 使用後は、エラーテキストが出力されなくなってしまいました。
自分が purify css を使うタイミングは、サイトが完成し、ファイルを圧縮するときなどの、
制作手順の最終段階だけだったので、そのあとに表示確認をしてみたら

エラーメッセージが映らないんだけどなんで!?
となり、20, 30 分くらい頭抱えてました・・・(笑)
この問題はフォームだけでなく、アコーディオンなどでも問題が出る場合があるので注意が必要です。
アコーディオンをすべて閉じていたり、すべて開いていたりすると、
閉じる用のセレクター、開く用のセレクターがHTML 内に記述されないため、
purify css を使用後に必要なセレクターが消えてしまいます。
逆に、開いているアコーディオン・閉じているアコーディオンがどちらも1つ以上ある場合は、特に問題はありません。
今回は、不要なセレクターがたくさんあったわけでもないので、purify css を使わないことにしましたが、

なにかいい解決方法をご存じの方がいましたら、
教えていただけると幸いです。

最後までお読みいただきありがとうございました!
まとめ
- purify css は不要なセレクターを削除してくれてファイルを縮小するには便利だが
本来必要になるはずのセレクターまで消してしまうこともあるので
使う場合は注意すること