.browserslistrc は、postCSS の autoprefixer や doiuse、webpack の babel などを使うときに、
どのブラウザの、どのバージョンを対象とするかを指定するファイルなのですが、
(.browserslistrc の内容は、packge.json に書き込むことも可能です。)
詳しい指定の仕方などをよくわからずに使っていたので、
案件受注時にバージョンの指定があった場合に焦らないようにするため、
調べておこうと思いこの記事を書きました。
.browserslistrc の確認に便利なサイトと使い方
自分が初めて .browserslistrc を知ったのは、のせっちさんの書かれた記事の
作りながら学ぶGulp4!Web制作で使い回せる初期ファイルを作ろう!【回答付きだから安心】https://brain-market.com/u/nosecchi01/a/bUTNxQzNgoTZsNWa0JXY
でした。
この記事のおかげで gulp を体系的に学ぶことができ大変お得でした。(上記の記事は有料です。)
(.browserslistrc 関係なくてすみません( ´∀` ))
上記の記事内では、.browserslistrc について詳しく解説はされていなかったので色々調べてみると、
以下のサイトで、.browserslistrc の内容がどのブラウザにあてはまるのかを確認することができました。
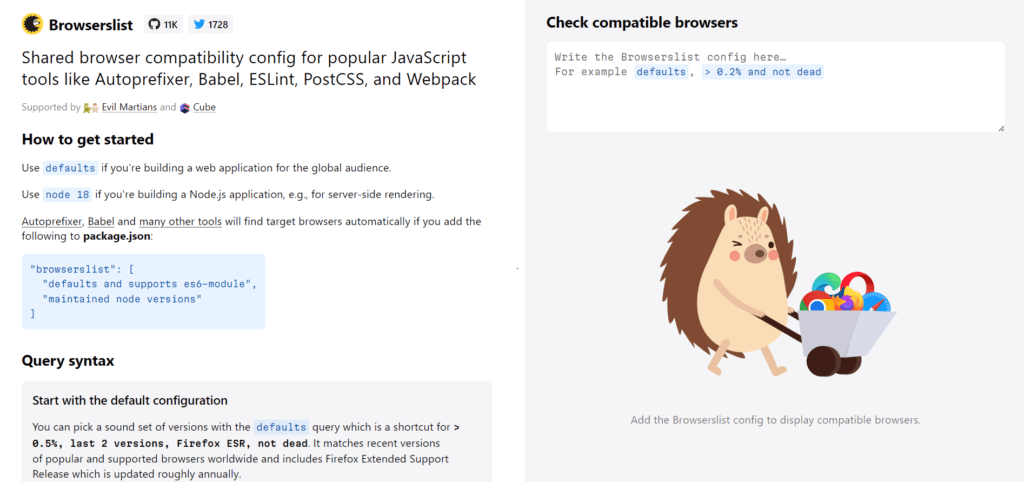
browserslist https://browsersl.ist/

このサイトの check compatible browsers のところに、
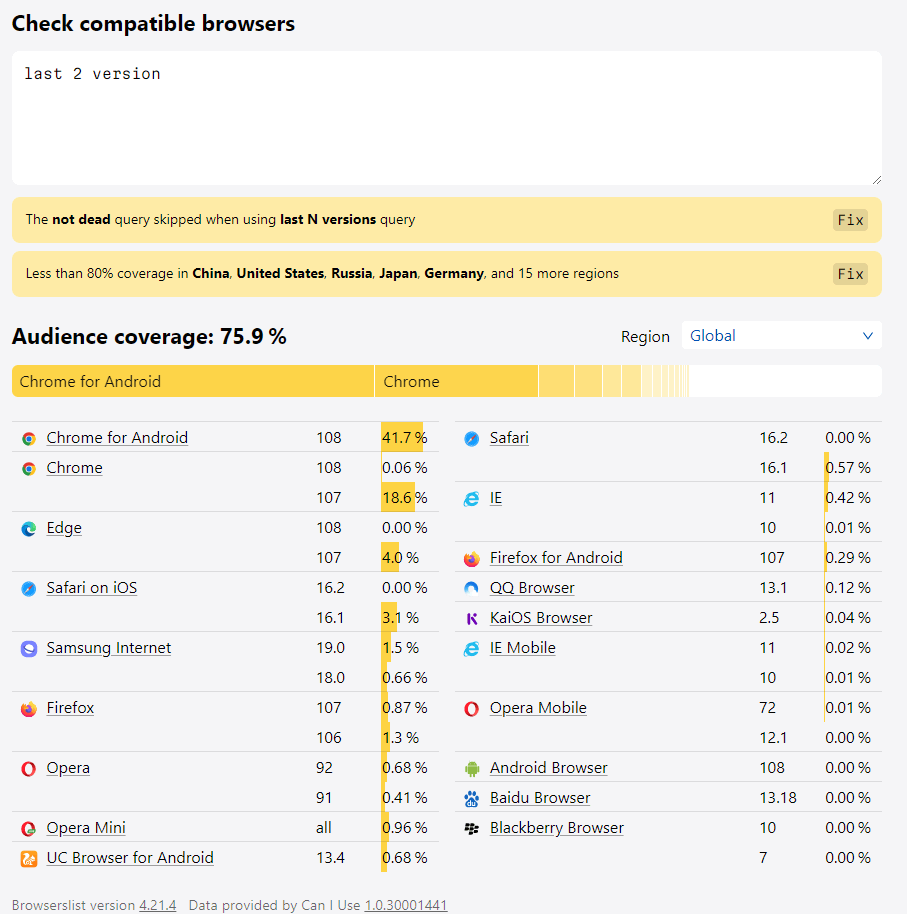
たとえば、”last 2 version” といれると、
スマホを含めた各ブラウザの最新バージョンとそのひとつ前のバージョンが表示され、
それらが現在どのくらいの割合で使われているのかが表示されます。

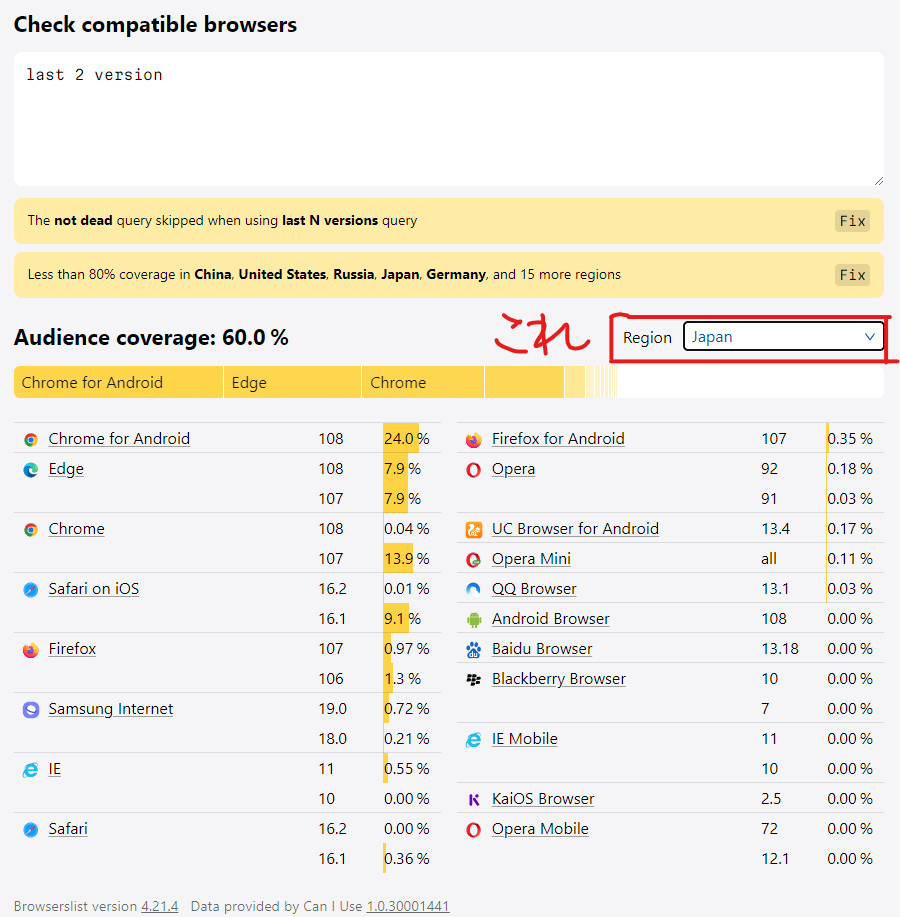
ただ、↑の状態では、対象が日本だけでなく(多分)世界中になっているので、
Audience coverage の横の方にある Region を Japan に変更します。
Region をクリックして 「Japan」 と入力したらすぐでました。
(まだ、IE 使わてるんですね。。。)

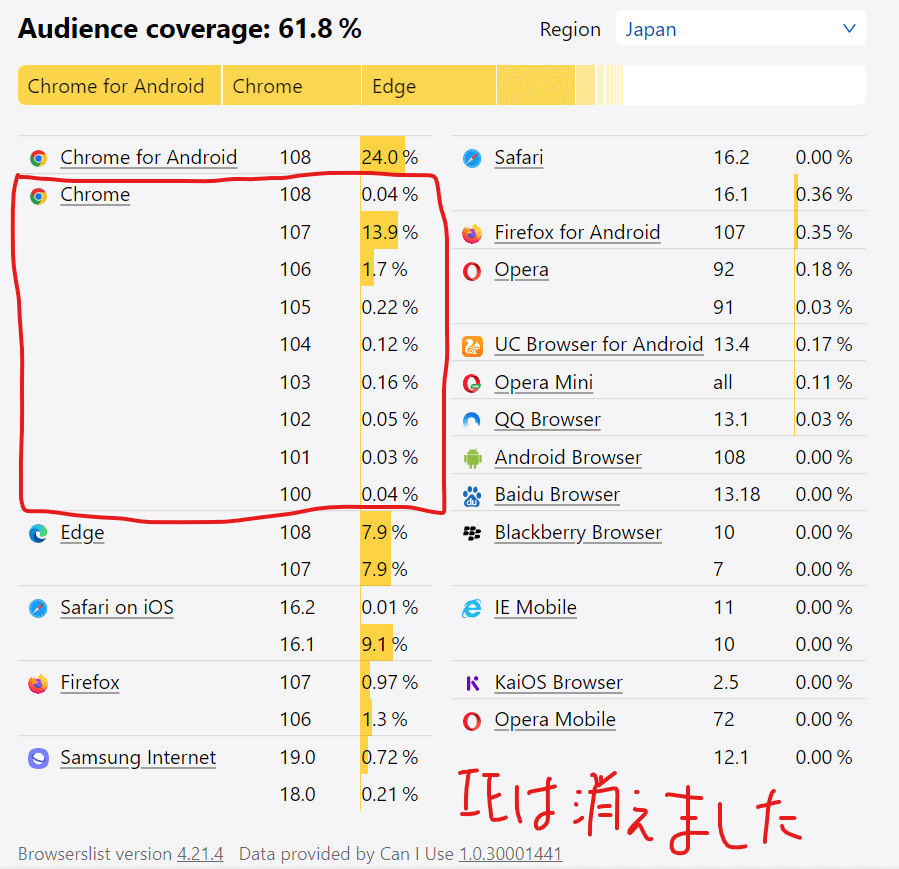
特定のブラウザのみ、もっと古いバージョンを指定したいときは、
たとえば、chrome だと 「chrome >= 100」 のように書くと、バージョン100~最新バージョンまで指定できます。
逆に
IE などを、削除したい場合の書き方は、ブラウザ名の前に “not” をつけて「not IE >= 0」のように書きます。
「not IE」で消えてくれればいいのですが、これではエラーが出てしまうので、 「>= 0」 をつけています
他にも、ブラウザ名を何もつけずに「>= 0.2%」と指定すると、
使用率が 0.2% 以上のものを指定できるので、これで不要なブラウザを消すことも一応可能です。(ただ、必ずしも消えるわけではないのでご注意を)
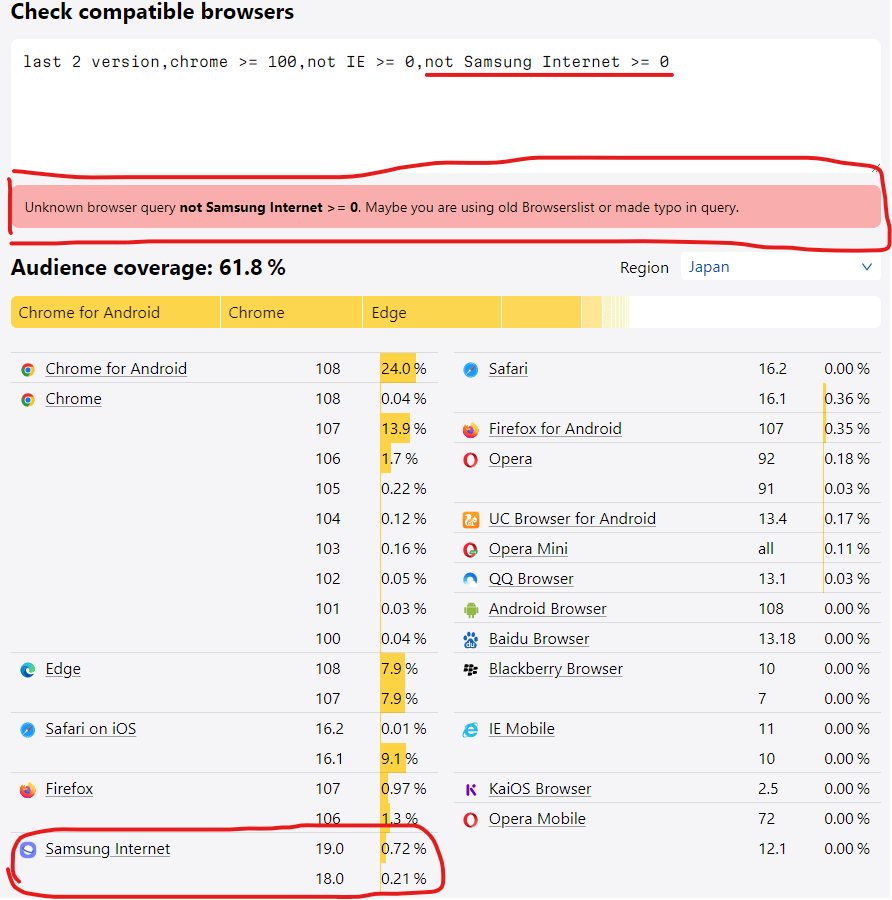
例 last 2 versions, chrome >= 100, not IE >= 0

IE と同じように、主要ブラウザ以外を削除していくのですが、
ここで注意点がありまして、名前が短めのブラウザは Check compatible browsers にそのまま
「not ブラウザ名 >= 0」と入力すれば消えてくれるのですが、
名前が長めのブラウザは、browserslist専用(?)の省略された名前が用意されているらしく、
書いてある名前の通りにバージョン指定してもエラーになってしまいます。
例 Samsung Internet

これらの名前を確認する方法は、
適当なフォルダを用意し、「.browserslistrc」ファイルを作成。
.browserslistrc に
last 1 version (「defaults」 でも okです)
not dead (←後で解説します)と記入し、ターミナル(vscodeのターミナルでもできます)で「npx browserslist」を実行。
Need to install the following packages:
browserslist@4.21.4
Ok to proceed? (y) y↑と聞かれるので、「y」を押し、もう一度「npx browserslist」を実行。
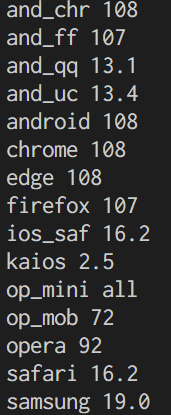
すると↓のような画面が出てきます。

ぱっと見、どれがどれだかわかりにくいものもあるので
主要ブラウザのみ書き出すと、
and_chr = Chrome for Android
and_ff = Firefox for Android
ios_saf = Safari on iOS
chrome = Chrome
edge = Edge
firefox = FireFox
safari = Safari
となっています。
これで名前の確認ができました。(もっと簡単な方法があったら教えてください!)
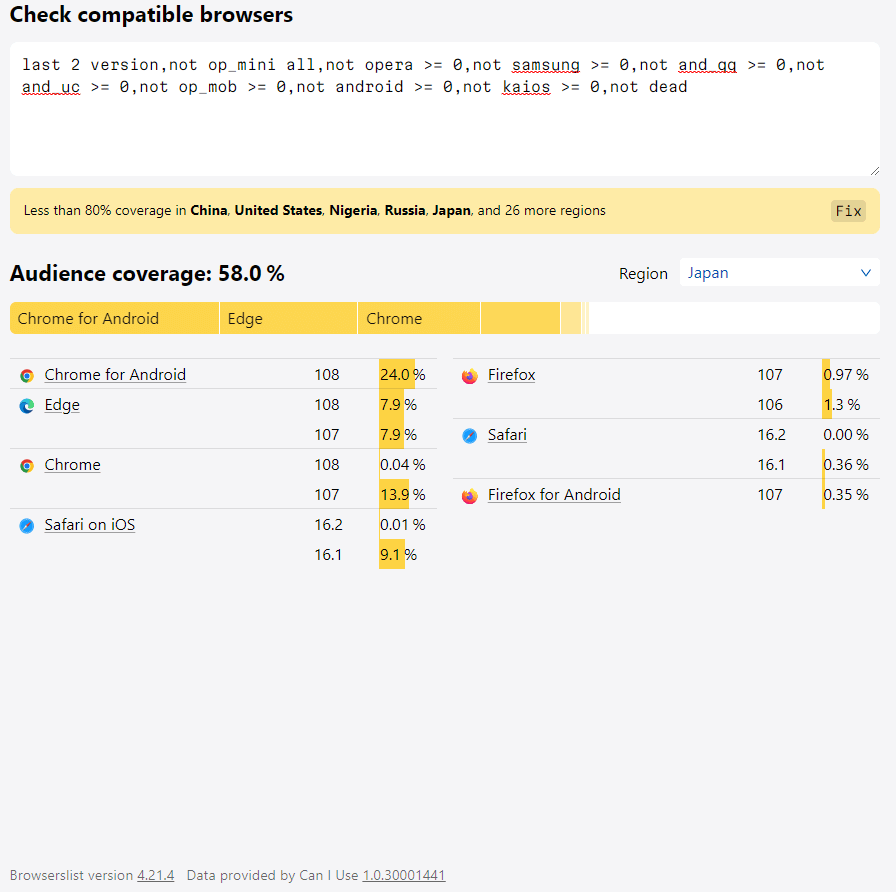
主要ブラウザ以外を削除すると↓のようになります。

ちなみに先ほど書いた、「not dead」は
dead が「24か月間、公式サポートまたはアップデートのないブラウザ以外が条件に追加」なので、
not をつけると、「24か月間、公式サポートまたはアップデートがあるブラウザが条件に追加」になるので、
not dead をつけるだけで、IE などが消えます。
逆に、not をつけず、「dead」とすると、サポートされていないブラウザが対象となります。
(deadは、.browserslistrc に 「dead」だけ指定すれば一覧が出てきますが、
not dead は、「defaults, not dead」など、not dead の前に何かしらの指定が必要になります。)
追記
last 2 version で指定してきましたが、
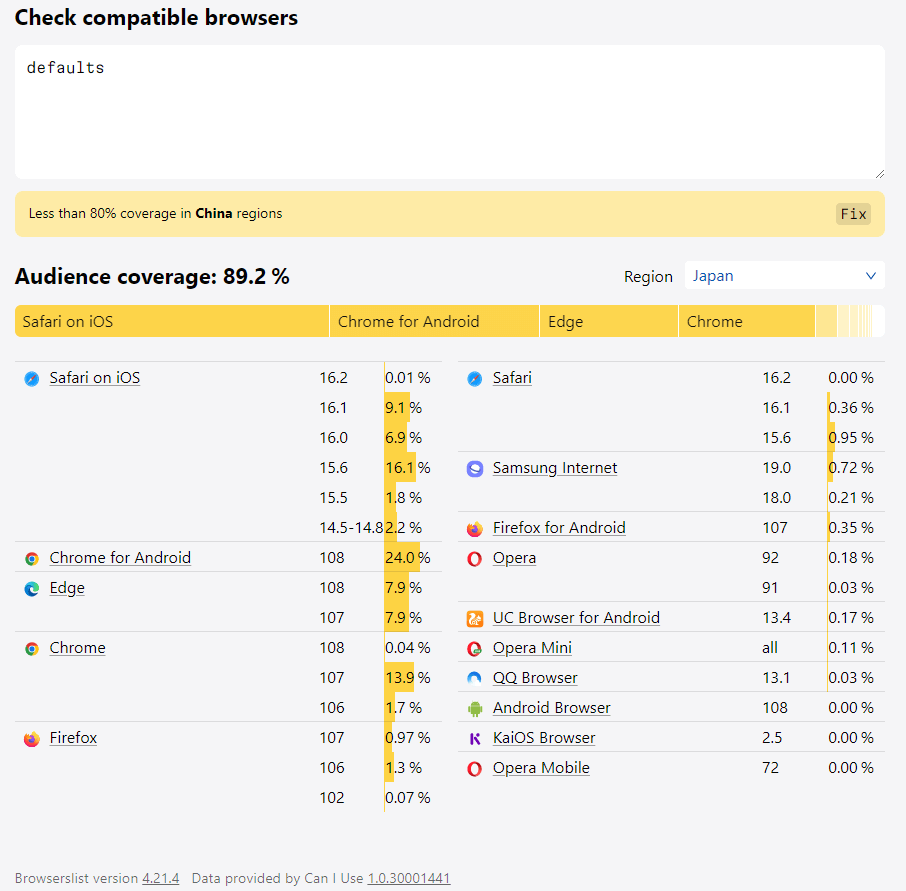
defaults のほうがよさそうな気がしたので、紹介しておきます。

defaults を指定すると現在でもそれなり以上に使われている、ブラウザを自動的に対象としてくれます。(使われていないブラウザも少し入っていますが。。。)
なので、ここから不要なブラウザを対象外にしたり、必要なブラウザを追加指定したりするのがいいのかなと思います。
defaults も last x version も対象となるブラウザが時間とともに変わっていくと思うので、対象となっているブラウザを都度チェックしておいた方がいいのかなと思いました。
.browserslistrc に条件を指定するときの注意点
これから書く内容は、参考にさせていただいた記事に書いたあったことです。
safari、iOS safari のバージョン指定
last 2 version などを指定したとき、safari のバージョンが 16 と 15 が対象になるのではなく、
16.2、16.1が対象になり、それ以外は対象外になります。
これは、iOS safari にも当てはまります。
IE など対象外にしたいブラウザある時
last 2 version 以上を指定すると、もれなく IE の 11 ・ 10 がついてきます。
not IE = 11 では、IE 10 が対象となってしまうので、
ちゃんと対象外するために、
not IE >= 0 とすれば特に問題はないのですが、そうするくらいなら
not dead を指定して、他の不要ブラウザを一気に対象外にしたほうがいいと思います。
Android の指定
のせっちさん記事内で書かれていた .browsersliistrc にも指定してあったのですが、
Android >= 6 は指定する意味がないようです。
(正確には、5 以上の数値の場合は指定する意味がないようです。)
Android >= 4 以下からは意味があるみたいですが。
実際に browserslist で、調べてみると
Audience coverage の数値が Android >= 6 があってもなくても変わっていませんでした。
(4 だと少しだけ増えていました。)
他にもたくさんありそうなのですが、割愛させていただきます。
他の注意点など知りたい方がいらっしゃいましたら、以下の参考にさせていただいたサイトをご覧ください。
参考にさせていただいたサイト
- Browserslistでlast 2 versionsなどの好ましくない設定が多い
- BrowserslistをBrowserlistと間違えるなどのよくある間違いについて
- .browserslistrcで対象ブラウザを指定する
- .browserslist – npm
間違い等ございましたら、教えていただけると幸いです。
できる限り、迅速に対応させていただきます。

